
There are six major regions
presented in the display of the application:
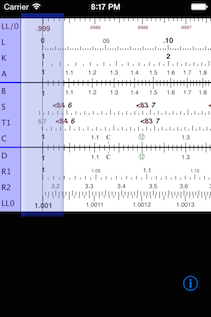
- Labels - Located on the left side of display, the labels show the active, configured scales currently in use.
- Cursor -
The cursor is a vertical block with the hairline displayed
to the right of the labels. It can display numeric values or
not, configured in the Settings. The cursor may be
moved independently of the top and bottom rules and the
slider. It can be directly dragged within the
view-able area of the slide rule, or dragged to either the
left or right hand side of the display to scroll the left or
right portion of the slide rule into view.
- Top Rule
- The top rule consists of the five scales at the top of the
display. There are three groups of scales on this
rule. Double-tapping the rule makes the next group of
five scales automatically active.
- Slider -
The center five scales on the slide rule are located on the
slider. The slider scrolls independently of the top and
bottom rules, but can be optionally locked together with
them when moving the top or bottom rules. Double-tapping the
slider makes the next group of five scales automatically
active. Like the top rule, the slider also has three groups
of five scales that may be configured in the settings.
- Bottom Rule
- The bottom rule of the slide rule consists of an
additional five scales. As with the slider and top rule, the
bottom rule has three groups of five scales which may be
configured in settings, and each group activated by
double-tapping the rule.
- Settings and
Information Buttons - These buttons (which may not
visible at all times, rotate the device to make them appear
if they are not present in the current view) provide for
accessing this documentation and also for configuration of
the application features and the scales to be used within
the application.
 Using
iSlideRule
Using
iSlideRule